USER INTERFACE BİLEŞENLERİ ORNEK UYGULAMALAR
İlk olarak oluşturduğumuz yeni projenin dizayn ekranında “Screen1” üzerine, “Layout” bölümünden “TableArrengement” bileşeni ekliyoruz ve bileşenin “Properties” bölümündeki “Columns” değerini “1”, Rows değerini “10”, “Width” değerini “FillParent” “Height” değeini ise “FillParent” yapıyoruz. Bu bize ekranın tüm kenarlarına dayanmış 1 sütunlu 10 satırlı bir tablo ızgarası oluşturur.
“Screen1” bileşenini “Components” alanından seçiyoruz ve “Properties” alanından “Scrollable” (Kaydırma çubuğu kullan) kutucuğunu işaretliyoruz.
Aşağıdaki resimde görüldüğü üzere “Button” ve “TextBox” harici (ilk uygulamamızda bu bileşenler ile ilgili örneğimiz var) tüm bileşenleri sırasıyla tablo ızgarasının en üstünden altına kadar yerleştirelim. “Text” yani etiket olan bileşenlerinde etiketlerini özellikle değiştirmiyoruz ki gözümüzün önünde hangi tür bileşen olduğunu bilelim, uzmanlaştıkça “Properties” alanından düzenlemeleri yaparsınız.
CheckBox: İlk olarak “CheckBox1” bileşenimiz için, işaretli olup olmamasını ekranda uyarı olarak gösteren ve “Notifier1” bileşeninin de kullanılacağı uygulama blokları oluşturacağız. Blok Ekranına geçiyoruz ve “CheckBox1” bileşenimizin üzerine tıklayıp “When..CheckBox1..Changed” olayını ekliyoruz, ardından “Notifier1” bileşenimize tıklayıp “Call..Notifier1..ShowAlert” ekliyor ve bunu bir önceki olayın içine kilitliyoruz. “Call..Notifier1..ShowAlert” metodu yanında boş bir “Text” kulakçığı ile gelir. Bu kulakçık “Built-in” altındaki “Text” bloklarının en üstünde bulunan boş yazı (Text) değeri ile doldurulacak.
Artık uygulamamız çalıştırıldığında “CheckBox1” bileşeninin her seçimi değiştirildiğinde uyarı görüntüleyecek. Bu olayı programın çalışması esnasında ilgi değişkenin değerini seçime göre değiştirmek için kullanabilirsiniz.
Uygulamayı çalıştırıp gözlemleyelim.
Aşağıdaki bloklar, oluşturulmuş değişkene, seçime bağlı olarak değer aktarmaktadır.
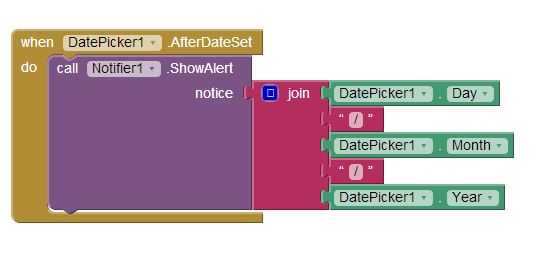
DatePicker: Ekranımızdaki “Datepicker1” bileşenimizi, blok ekranında seçiyoruz ve “When..DatePicker1..AfterDateSet” olay bloğunu ekliyoruz. Ardından “Notifier1” bileşenimize tıklayıp “Call..Notifier1..ShowAlert” ekliyoruz.“Notifier1” bileşenimizin boş olan kulakçığına “Text” bölümünden “Join” prosedürü ekliyoruz bu prosedür bize “Text” değerlerini arka arkaya birleştirmeye yarar. Resimde görüldüğü üzere “DatePicker1” bileşeninin gün, ay ve yıl değerlerini ekliyoruz. Aralara görünürlüğü kolaylaştırmak için “/” karakteri ekleniyor. Uygulamayı çalıştırdığınızda “DatePicker1” bileşenine tıkladığınızda açılacak olan ekrandan seçtiğiniz tarih bilgileri, uyarı mesajı olarak görüntülenecektir.

İmage: Bu bileşenimizin herhangi bir olayı (event) yoktur. Pasiftir yani program akışına müdahale edemez. Bileşenimizde bir resim dosyası görüntülemek için “Media” alanından dosya yükleyip o dosyayı “İmage1” bileşeninin “Properties” alanındaki “Picture” özelliğinden seçip görüntüleme imkanınız var. Ama biz bu resmin internetten yüklenmesini sağlıyacağız. Bunun için blok ekranına gidip “Built-in” bölümün altında bulunan “Screen1” seçiyoruz bu bileşenin bloklarından “When..Screen1..initialize” seçiyoruz. Bu olay bileşenlerin konumlandığı ekran ilk gösteriminde gerçekleşir. Bu olayın altına “image1” bloklarından “Set..image1..picture” bloğunu kilitliyoruz. Bu bloğun sonuna “Text” bloklarından en üstte bulunan değer bloğunu seçiyoruz ve bu bloğu “Set..image1..picture” bloğunun sonuna kilitliyoruz,boş kutucuğa “http://cdn-www.xda-developers.com/wp-content/uploads/2011/12/original.jpg” yazıyoruz. Siz internet üzerindeki herhangi bir resmin url adresini de yazabilirsiniz.
Uygulama çalıştırılınca ilgili resim görüntülenir. Bu işlem sırasında internet bağlantınızın aktif olması gerekir.
Label: Bu bileşen adından da anlaşılabileceği gibi herhangi bir bileşeni isimlendirmek için kullanılır. Örneğin “TextBox” bileşenlerinin yanına konulduğunda o bileşene hangi bilgi girileceğini bildirir. “Label1” bileşenin görünün metnini değiştirmek için, bileşenin “Properties” alanındaki “Text” özelliğini değiştirin. Bu özellik “set..label1..text” bloğu ile de değiştirilebilinir.
ListPicker: Bu bileşen bir liste görüntüler demiştik. Liste yi oluşturmak için “Components” alanından “ListPicker1” seçiyoruz ve “Properties” alanında “ElementsFromString” (Liste elemanlarını metin içinden al) bölümüne tırnak içindeki şu metni yazalım “Eleman1, Eleman2, Eleman3, Eleman4” . Bu ifadedeki virgül ile ayrılmış her, kelime bir liste elemanı olacaktır. Programı çalıştırıp “ListPicker1” üzerine dokunursanız size oluşturduğumuz elemanların olduğu bir liste penceresi görüntüler.
Elemanlardan birini seçtiğiniz anda blok bölümünde bileşene ait “When..ListPicker1..AfterPicking” olayı oluşur. aşağıda bu olay sonrası “Notifier1” bileşeninde seçilen elemanı gösteren bloklar vardır.
ListView: Bu bilşen ListPicker bileşenine benzer bu bileşende içine yazılan elemanları listeler ama liste sürekli görünümdedir. Aşağıdaki bloklarda
bir önceki “ListPicker1” bileşeni gibi bu bileşenin de “When..ListView1..AfterPicking” olayı vardır. Elemanlardan birini seçtiğiniz anda blok bölümünde bileşene ait “When..ListView1..AfterPicking” olayı oluşur. aşağıda bu olay sonrası “Notifier1” bileşeninde seçilen elemanı gösteren bloklar vardır.
Spinner: Bu bileşenin de “Properties” alanında “ElementsFromString” (Liste elemanlarını metin içinden al) özelliği vardır.Bu özelliği “Seçim1, Seçim2, Seçim3, Seçim4” olarak değiştiriyoruz. Ek olarak “Properties” alanında başka bir özellik olan “Prompt” (Bu özellik açılan liste ekranının başlığı) özelliğini de “Lütfen bir seçim yapın.” olarak girin.
Bu özellikleri değiştirdikten sonra Blok ekranına geçiyoruz ve “Spinner1” bileşeninin üzerine tıklıyoruz. “ListPicker1” ve “ListView1” bileşeninde yaptığımız gibi bu bileşeninde “When..Spinner1..AfterSelection” olayı var bu bloğun altına aşağıdaki gibi “Notifier1” bileşeninin “showAlert” olayını kilitliyoruz. “Notifier1” bileşeninin “notice” değişkenine de “Spinner1” bileşeninin “Spinner1..Selection” değerini kilitliyoruz.
Program çalıştırınca bir açılan listede seçilebilecek elemanları görüyor olacaksınız. Herhangi bir elemanı seçtiğinizde “Notifier1” bileşeni bir uyarı notu halinde size bu elemanı gösterecek.
TimePicker: Bu bileşenimiz “DatePicker” bileşeninin saat bilgisi (Saat ve dakika) içeren modelidir. “TimePicker1” butonuna tıkladığınızda saat ve dakika bilgisi içeren değiştirilebilir bir ekran çıkacaktır. Seçili olarak o anki cihaz saati esas alınır.
Bileşenimizi nasıl kullanabileceğimizi görmek için, “TimePicker1” bileşenimizi, blok ekranında seçiyoruz ve “When..TimePicker1..AfterTimeSet” olay bloğunu ekliyoruz. Ardından “Notifier1” bileşenimize tıklayıp “Call..Notifier1..ShowAlert” ekliyoruz.“Notifier1” bileşenimizin boş olan kulakçığına “Text” bölümünden “Join” prosedürü ekliyoruz bu prosedür bize “Text” değerlerini arka arkaya birleştirmeye yarar. Resimde görüldüğü üzere “TimePicker1” bileşeninin saat (hour), dakika (minute) değerlerini ekliyoruz. Aralara görünürlüğü kolaylaştırmak için “:” karakteri ekleniyor. Uygulamayı çalıştırdığınızda “TimePicker1” bileşenine tıkladığınızda açılacak olan ekrandan seçtiğiniz saat bilgileri, uyarı mesajı olarak görüntülenecektir.
PasswordTextBox:Bu bileşen “TextBox” bileşeninin tüm özelliklerini içerir. Farklı olarak içine girilen karakterlerin bir karakter ile maskelemesi yapılır.
Programınızı çalıştırıp bu bileşene klavye ile bir karakter girdiğinizde imleç ilerler ama sizin girdiğiniz karakteri ekrana “.” (nokta) olarak basar.
Şifre girişi veya özel bir kod girişi için bu bileşeni kullanmak idealdir.


